
Responsive Design: Τι είναι και ποια τα οφέλη του;
Ο όρος Responsive Design είναι κάτι που όλοι οι ιδιοκτήτες (αλλά και χρήστες) ιστοσελίδων θα έπρεπε να γνωρίζουν σήμερα. Πρωτού δούμε το τι είναι και σε τι μας οφελεί, ας δούμε πώς φτάσαμε στο σημείο να είναι απαραίτητο για μια ιστοσελίδα.
Το κινητό τηλέφωνο είναι το μέσο που ήρθε και εκμηδένισε τις αποστάσεις, φέρνοντας απειρίες ευκολιών στην καθυμερινότητά μας. Σε πρώτη φάση, μοναδικός σκοπός του ήταν η φωνητική ή γραπτή επικοινωνία μεταξύ των ανθρώπων. Αυτό άλλαξε σιγά σιγά, καθώς τα κινητά εξελίχθηκαν σε συσκευές αναπαραγωγής μουσικής και σε φωτογραφικές μηχανές, όλα σε μία συσκευή, πράγμα που αποτέλεσε την πρώτη μεγάλη αλλαγή στο χώρο.

Τον Ιανουάριο του 2007, ο Steve Jobs παρουσίασε το πρώτο iPhone. Ήταν το πρώτο κινητό τηλέφωνο που έκανε την πλοήγηση στο διαδίκτυο πρακτική και ξεκούραστη (αν και όχι το πρώτο smartphone). Ως τότε, το web browsing έπρεπε να γίνει από έναν ηλεκτρονικό υπολογιστή προκειμένου να γίνει σωστά.
Μαζί με τα smartphones εμφανίστηκε και μια νέα πρόκληση για τον κόσμο του διαδικτύου. Όλες οι ιστοσελίδες ήταν προσαρμοσμένες να εμφανίζονται σε ηλεκτρονικούς υπολογιστές. Αυτό σήμαινε μεγάλες σε μέγεθος οθόνες που είχαν πλάτος μεγαλύτερο από ύψος. Οι μικρές σε μέγεθος οθόνες των κινητών, καθώς και ο διαφορετικός τρόπος διάδρασής τους με το χρήστη (αφή και όχι ποντίκι και πλητρολόγιο) οδήγησε τους προγραμματιστές στο να κάνουν τις ιστοσελίδες να προσαρμόζονται στο μέγεθος της οθόνης.
Τι είναι το Responsive Design;
Ως Responsive Design ορίζεται ο ειδικός σχεδιασμός μίας ιστοσελίδας ο οποίος της επιτρέπει να προσαρμόζεται ανάλογα με το μέγεθος μιας οθόνης, ώστε να προσφέρει στο χρήστη την καλύτερη δυνατή εμπειρία.
Η λέξη responsive προκύπτει από το ότι η σελίδα “ανταποκρίνεται” στο μέγεθος της οθόνης, δίχως να το αγνοεί.
Τι είναι αυτό που αλλάζει από οθόνη σε οθόνη;
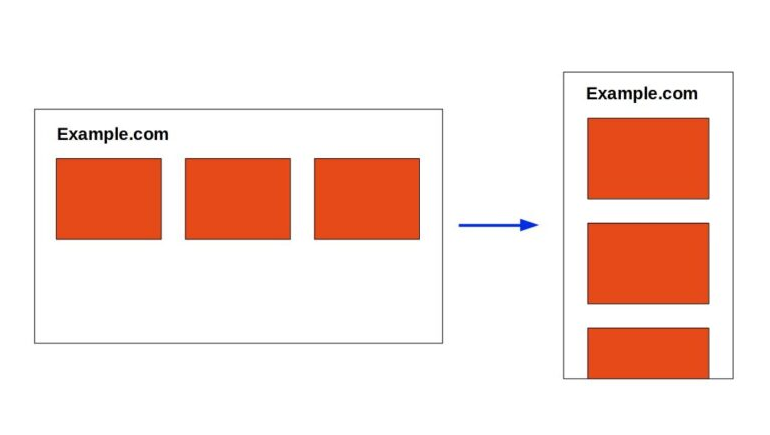
Η διάταξη των στοιχείων του κυρίως περιεχομένου είναι το βασικότερο πράγμα που αλλάζει όσο η οθόνη μικραίνει. Οι σχεδιαστές και οι προγραμματιστές της σελίδας πρέπει να βεβαιώνονται ότι όλα τα στοιχεία ανεξαιρέτως θα παραμένουν ευανάγνωστα.

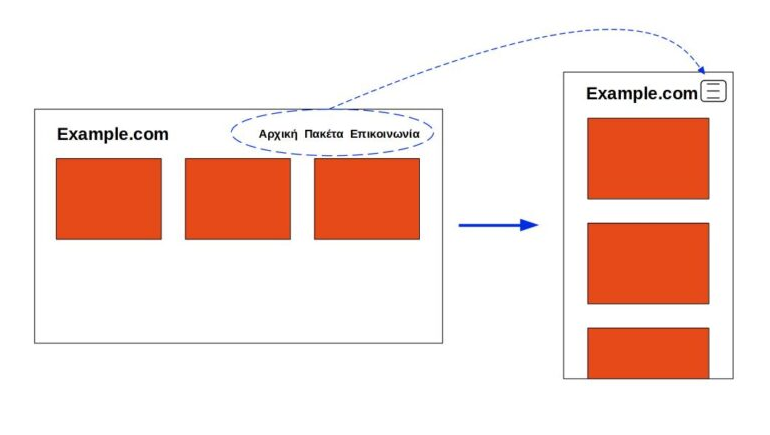
Πέραν των στοιχείων του κυρίως περιεχομένου, κάτι άλλο που αλλάζει είναι το μενού περιήγησης της ιστοσελίδας. Κάτω από ένα συγκεκριμένο μέγεθος το μενού “κρύβεται” πίσω από ένα κουμπί, το οποίο ο χρήστης μπορεί να πατήσει για να αποκαλυφθούν οι επιλογές.

Η αλλαγή διάταξης δεν περιορίζεται στα στοιχεία με τα οποία ο χρήστης αλληλεπιδρά, αλλά επεκτείνεται και στα διακοσμητικά στοιχεία. Οι εικόνες, τα βίντεο και οτιδήποτε άλλο διακοσμητικό, αλλάζει κι αυτό τις περισσότερες φορές.

Για πόσα διαφορετικά μεγέθη οθονών μπορεί να προσαρμοστεί μια ιστοσελίδα;
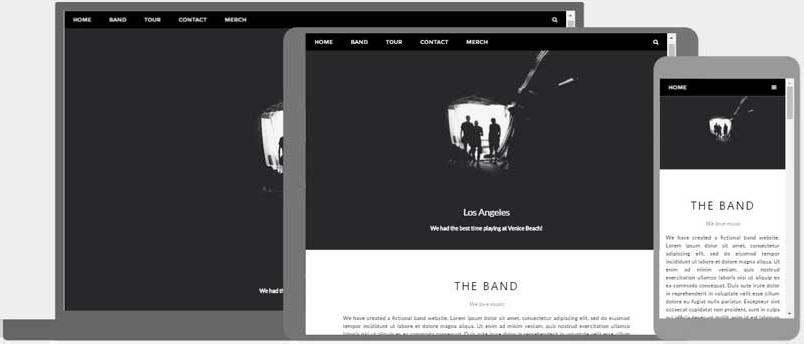
Τα δύο σημαντικότερα μεγέθη οθονών σήμερα είναι με διαφορά τα κινητά και τα laptops. Πολλές ιστοσελίδες προσαρμόζονται μόνο σε αυτά τα δύο μεγάθη, πράγμα που αποτελεί μία κακή πρακτική. Εφόσον κάποιος χρήστης επισκευπτεί έναν ιστότοπο από ένα tablet ή ένα σταθερό υπολογιστή, η εμπειρία του δε θα είναι το ίδιο ευχάριστη.
Σε μία ιδανική responsive σχεδίαση, η ιστοσελίδα θα πρέπει να προσαρμόζεται σε κινητά, tablets, laptops και σταθερούς υπολογιστές, δίνοντας έμφαση περισσότερο στα κινητά ή τα laptops, ανάλογα με την κατηγορία και το target audience της ιστοσελίδας. Μπορείτε να λύσετε τυχόν απορίες επικοινωνώντας με το εξειδικευμένο προσωπικό μας.
Ποια τα οφέλη του Responsive Design;
Εντάξει, ο χρήστης κάνει πολύ καλύτερα τη δουλειά του όταν μία ιστοσελίδα είναι responsive, αλλά τι συνεπάγεται αυτό; Σε τι οφελεί τον ιδιοκτήτη του ιστοτόπου;
Πάμε να δούμε τα σημεντικότερα οφέλη:
Γρηγορότερη Φόρτωση Σελίδων
Οι σελίδες που είναι προσαρμοσμένες για ηλεκτρονικούς υπολογιστές φορτώνουν συνήθως περισσότερο υλικό, και συνεπώς και δεδομένα, οπότε φορτώνουν και πιο αργά. Μία responsive σχεδίαση μπορεί να μειώσει σημαντικά το χρόνο φόρτωσης.
Μεγαλύτερο Mobile Traffic
Ως Mobile Traffic ορίζεται η “κίνηση” (επίσκεψη) που γίνεται από κινητές συεκευές. Μία responsive σχεδίαση προτρέπει τους χρήστες να επισκεφτούν έναν ιστότοπο από την κινητή τους συσκευή, δίχως να χρειάζεται να καθίσουν στον ηλεκτρονικό τους υπολογιστή.
Καλύτερο Search Engine Optimization
Ένας από τους σημαντικότερους παράγοντες του SEO είναι η ταχύτητα φόρτωσης και το responsiveness για κινητές συσκευές. Για να μάθετε τι είναι το SEO και να διαβάσετε περισσότερες λεπτομέρειες, πατήστε εδώ.
Μικρότερο Bounce Rate
Ως Bounce Rate ορίζεται το ποσοστό των χρηστών ενός ιστοτόπου οι οποίοι αποχωρούν από τον ιστότοπο μέσα στα πρώτα δευτερόλεπτα που θα τον επισκεπτούν, δίχως να επισκεπτούν κάποια άλλη σελίδα μέσα στο συγκεκριμένο ιστότοπο. Ένα αυξημένο Bounce Rate δεν είναι απαραίτητα κακό, καθώς μπορεί ένας χρήστης απλώς να επισκέφθηκε κάποιον ιστότοπο που δεν επιθυμούσε, όμως ένα σεβαστό ποσοστό αυτών των χρηστών αποχωρούν επειδή κρίνουν πως η ποιότητα του ιστοτόπου είναι κακή.
Μεγαλύτερο Conversion Rate
Η μείωση του Bounce Rate είναι μόνο το πρώτο βήμα. Μία άρτια εμπειρία χρήσης σε όλες τις συσκευές είναι απαραίτητη προκειμένου ένας ιστότοπος να αποκτήσει πιστούς χρήστες (ή πελάτες). Ως Conversion Rate ορίζεται το ποσοστό των χρηστών ενός ιστοτόπου οι οποίοι καταλήγουν να είναι συστηματικοί χρήστες αυτού.
Μικρότερο Κόστος Συντήρησης
Παλαιότερα, πολλοί ιστότοποι, και σήμερα λιγότεροι, κατασκεύαζαν διαφορετικές σελίδες για τα κινητά και τους υπολογιστές. Αυτό είχε ως αποτέλεσμα αυξημένο κόστος συντήρησης και κατασκευής. Με την κατασκευή μίας responsive ιστοσελίδας, οι ιδιοκτήτες έχουν μία μόνο σελίδα που τρέχει σε όλες τις συσκευές. Επιπλέον, όταν μία εταιρία έχει μία responsive ιστοσελίδα, δε χρειάζεται απαραίτητα να έχει και αντίστοιχη εφαρμογή για κινητές συσκευές.
Γρηγορότερη Κατασκευή και Ανέβασμα
Η κατασκευή μίας responsive ιστοσελίδας είναι κατά πολύ ταχύτερη από την κατασκευή μίας απλής ιστοσελίδας και μίας εφαρμογής για κινητές συσκευές. Μία εφαρμογή για κινητές συσκευές απαιτεί συνήθως αρκετούς μήνες για να κατασκευαστεί (ανάλογα με το μέγεθός της), ενώ μία responsive ιστοσελίδα μπορεί να κατασκευασθεί μέσα σε μερικές μόλις ημέρες.