
Τι κάνει μια ιστοσελίδα πραγματικά γρήγορη;
Πολλές φορές επισκεπτόμαστε έναν ιστότοπο και παρατηρούμε ότι αργεί να φορτώσει. Μπορεί για μερικά δευτερόλεπτα να μην εμφανίζεται τίποτα απολύτως, μπορεί να μη φορτώνουν οι εικόνες, το περιεχόμενο να εμφανίζεται με περίεργο τρόπο ή και να μη μπορούμε να κάνουμε καν κλικ. Αυτό μπορεί να οφείλεται σε διάφορους παράγοντες, από τους οποίους θα μελετήσουμε τους πιο βασικούς.
Προτού αναλύσουμε τους παράγοντες της ταχύτητας μια ιστοσελίδας, πρέπει να δούμε τι ακριβώς μεταφέρεται όταν φορτώνει μια ιστοσελίδα στον περιηγητή (browser) μας.
Τα δεδομένα που μεταφέρονται κατά τη φόρτωση της ιστοσελίδας
Ας ρίξουμε μια ματιά στα βασικά:
- Δομή και Κέιμενο (HTML)
- Στυλ (CSS)
- Εκτελέσιμος Κώδικας (JavaScript)
- Πολυμέσα (Εικόνες, Βίντεο κλπ)
Δομή και Κείμενο (HTML)
Το περιεχόμενο κάθε ιστοσελίδας αποτελείται από μικρά (ή και μεγάλα) κομμάτια πληροφορίας τα οποία είναι “σημαδεμένα” (marked up) με ετικέτες ώστε οι περιηγητές να αναγνωρίζουν τι είναι το καθένα. Αυτό είναι το πρώτο πράγμα που φορτώνει σε μία ιστοσελίδα. Τα πιο σηνιθισμένα είναι οι επικεφαλίδες (πχ h1), οι παράγραφοι (p), οι εικόνες (img) και οι σύνδεσμοι (a). Υπάρχουν πολλές διαφορετικές ετικέτες για κάθε τύπο περιεχομένου της ιστοσελίδας. HTML σημαίνει HyperText Markup Language και η γλώσσα πήρε το όνομά της από τις ετικέτες που περικλύουν τα κομμάτια του περιεχομένου, καθώς και τους υπερσυνδέσμους που οδηγούν σε άλλες σελίδες. Παρακάτω βλέπουμε ένα παράδειγμα κώδικα:
<body>
<h1>Αυτή είναι μία επικεφαλίδα</h1>
<p>Αυτή είναι μία παράγραφος.</p>
<a href="https://www.getawebsite.gr">Αυτός είναι ένας σύνδεσμος</a>
<img src="https://www.image.gr/12345" alt="Αυτή έιναι μία εικόνα" />
</body>Στυλ (CSS)
Δίχως την πληροφορία του στυλ, οι ιστοσελίδες θα αποτελούνταν από κείμενο και εικόνες το ένα κάτω απ’ τ’ άλλο, χωρίς κανένα χρώμα ή ιδιαίτερο χαρακτηριστικό. Αφότου φορτώσει ο κώδικας HTML, φορτώνει ο κώδικας CSS. Το όνομα αυτό σημαίνει Cascading Style Sheets και προκύπτει από το στυλ που δίνει στην ιστοσελίδα. Εδώ εμπεριέχονται τα χρώματα του κειμένου (color), τα μεγέθη των κειμένων (font-size) ή των εικόνων (width & height) καθώς και πολλές άλλες πληροφορίες. Παρακάτω βλέπουμε ένα παράδειγμα κώδικα:
h1 { color: blue; }
p { font-size: 13px; }
img {
height: 100px;
width: 150px;
}Εκτελέσιμος Κώδικας (JavaScript)
Μετά το στυλ, φορτώνεται στη σελίδα ο εκτελέσιμος κώδικας. Στις καινούριες ιστοσελίδες πολλές φορές απαιτείται διαδραστικότητα η οποία δε μπορεί να επιτευχθεί μόνο με περιεχόμενο και στυλ, αλλά με εκτελέσιμο κώδικα. Η JavaScript είναι η γλώσσα προγραμματισμού των ιστοσελίδων, αν και σήμερα έχει εξελιχθεί πάρα πολύ και μπορεί να χρησιμοποιηθεί σχεδόν παντού. Παρακάτω βλέπουμε ένα παράδειγμα κώδικα:
<script>
alert('Hello world!');
</script>Πολυμέσα (Εικόνες και Βίντεο)
Το τελευταίο πράγμα που, συνήθως, φορτώνει είναι τα πολυμέσα, δηλαδή οι εικόνες και τα βίντεο. Εδώ μιλάμε για τα αρχεία (ή κομμάτια τους) τα οποία μεταφέρονται, καθώς το πού και πώς θα εμφανιστούν καθορίζεται από τον κώδικα HTML και CSS.
Κριτήρια μέτρησης της ταχύτητας μιας ιστοσελίδας

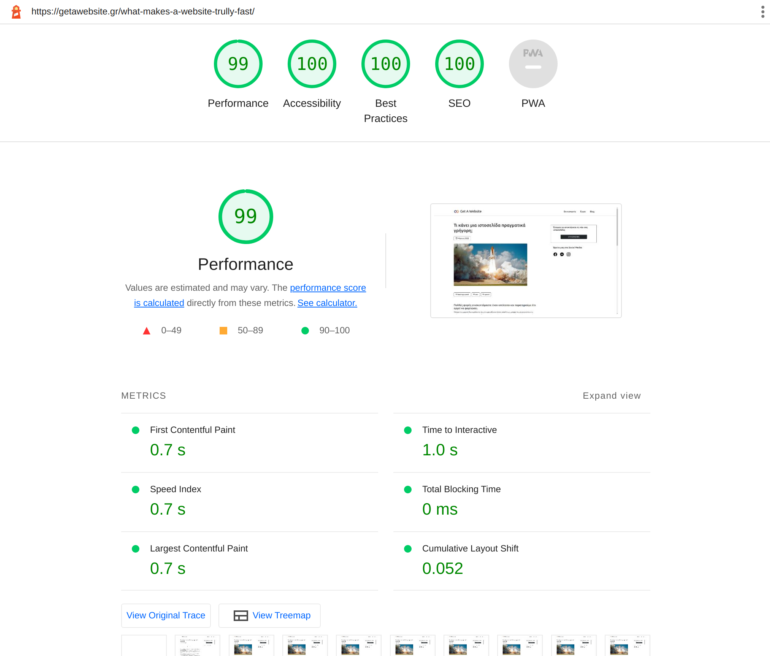
Σύμφωνα με τη μηχανή Lighthouse, τα βασικά κριτήρια επιδόσεων μιας ιστοσελίδας είναι τα παρακάτω:
- Χρόνος Πρώτου Περιεχομένου (FCP)
- Βαθμός Ταχύτητας (SI)
- Χρόνος Μεγαλυτέρου Περιεχομένου (LCP)
- Χρόνος μέχρι την Αλληλεπίδραση (TTI)
- Συνολικός Χρόνος Μπλοκαρίσματος (TBT)
- Σωρευτική Αλλαγή Διάταξης (CLS)
Χρόνος Πρώτου Περιεχομένου (FCP)
Το First Contentful Paint μετράει το χρονικό διάστημα που απαιτείται μέχρι να φορτώσει το πρώτο περιεχόμενο, αφότου ο χρήστης μεταφερθεί στον ιστότοπο. Στη συγκεκριμένη μέτρηση λαμβάνονται υπόψιν οι εικόνες και γενικότερα τα γραφικά στοιχεία της σελίδας.
| Χρόνος FCP (δευτερόλεπτα) | Σκορ |
|---|---|
| 0 – 1.8 | Γρήγορο |
| 1.8 – 3 | Μέτριο |
| 3+ | Αργό |
Βαθμός Ταχύτητας (SI)
Το Speed Index μετράει το πόσο γρήγορα το περιεχόμενο εμφανίζεται κατά τη φόρτωση. Αυτό γίνεται σε σύγκριση με άλλες ιστοσελίδες, σύμφωνα με τα δεδομένα του Αρχείου HTTP.
| Χρόνος Εμφάνισης (δευτερόλεπτα) | Βαθμός Ταχύτητας |
|---|---|
| 0 – 3.4 | Γρήγορο |
| 3.4 – 5.8 | Μέτριο |
| 5.8+ | Αργό |
Χρόνος Μεγαλυτέρου Περιεχομένου (LCP)
Το Largest Contentful Paint μετράει το χρονικό διάστημα που απαιτείται μέχρι να φορτώσει η μεγαλύτερη εικόνα ή το μεγαλύτερο τμήμα κειμένου από τη στιγμή που ξεκίνησε να φορτώνει η σελίδα.
| Χρόνος LCP (δευτερόλεπτα) | Σκορ |
|---|---|
| 0 – 2.5 | Γρήγορο |
| 2.5 – 4 | Μέτριο |
| 4+ | Αργό |
Χρόνος μέχρι την Αλληλεπίδραση (TTI)
Το Time To Interactive μετράει το χρόνο που απαιτείται μέχρι η ιστοσελίδα να γίνει διαδραστική. Πολλές φορές, ορισμένες σελίδες φαίνονται σαν να έχουν φορτωθεί, αλλά ο χρήστης δε μπορεί να αλληλεπιδράσει με αυτές.
| Χρόνος Αλληλεπίδρασης (δευτερόλεπτα) | Σκορ |
|---|---|
| 0 – 3.8 | Γρήγορο |
| 3.8 – 7.3 | Μέτριο |
| 7.3+ | Αργό |
Συνολικός Χρόνος Μπλοκαρίσματος (TBT)
Το Total Blocking Time μετράει το συνολικό χρόνο κατά τον οποίο η σελίδα είναι “μπλοκαρισμένη” και ο χρήστης δε μπορεί να κάνει κλικ ή ταπ ή να πατήσει κουμπιά.
| Χρόνος Μπλοκαρίσματος (χιλιοστά δευτερολέπτου) | Σκορ |
|---|---|
| 0 – 200 | Γρήγορο |
| 200 – 600 | Μέτριο |
| 600+ | Αργό |
Σωρευτική Αλλαγή Διάταξης (CLS)
Το Cumulative Layout Shift αναφέρεται σε τυχόν αλλαγές που μπορεί να προκύψουν σε μία σελίδα, αφότου αυτή έχει φορτώσει και έχει γίνει πλήρως διαδραστική. Ένα κλασικό πρόβλημα είναι η μετακίνηση κουμπιών τα οποία αλλάζουν θέση την ώρα που πάμε να τα πατήσουμε, λόγω του ότι ξαφνικά φορτώνει επιπλέον (συνήθως καθυστερημένο) περιεχόμενο.
| Χρόνος Αλλαγής (χιλιοστά δευτερολέπτου) | Σκορ |
|---|---|
| 0 – 100 | Γρήγορο |
| 100 – 250 | Μέτριο |
| 250+ | Αργό |
Τι μπορούμε να κάνουμε για να γίνει μια ιστοσελίδα γρηγορότερη;
Υπάρχουν δεκάδες, που εάν αναλυθούν γίνονται εκατοντάδες, τρόποι με τους οποίους μπορούμε να βελτιώσουμε την ταχύτητα μίας ιστοσελίδας. Θα μελετήσουμε κάποιους από τους πιο σημαντικούς σύμφωνα με τη Lighthouse. Μπορείτε να λύσετε επιπλέον απορίες επικοινωνώτας με το εξειδικευμένο προσωπικό μας.
Βεβαίωση του ότι το κείμενο παραμένει ορατό κατά τη φόρτωση των γραμματοσειρών
Οι γραμματοσειρές αποτελούν το στυλ εμφάνισης των χαρακτήρων του κειμένου. Οι μοντέρνες ιστοσελίδες ορίζουν συγκεκριμένες γραμματοσειρές που θέλουν να έχουν, αντί να εμφανίζουν τα κείμενά τους με τις προεπιλεγμένες γραμματοσειρές των περιηγητών. Κατά τη φόρτωση των γραμματοσειρών, πολλές φορές το κείμενο παύει να είναι ορατό, πράγμα που καθυστερεί την αλληλεπίδραση με το χρήστη και καθιστά την εμπειρία του χειρότερη.
Ελαχιστοποίηση της βασικής δουλειάς που έχει να κάνει ο περιηγητής
Ως “βασική δουλειά” εννοείται η φόρτωση των HTML, CSS, JavaScript και πολυμέσων και η επεξεργασία που απαιτείται προκειμένου από τις πληροφορίες αυτές να δομηθεί η σελίδα από τον περιηγητή μας. Με τον κατάλληλο προγραμματισμό, μπορούμε να μειώσουμε το βασικό “φόρτο εργασίας” του περιηγητή, πετυχαίνοντας γρηγορότερη ολοκλήρωση, άρα και αλληλεπίδραση με το χρήστη.
Μείωση του χρόνου εκτέλεσης JavaScript
Όπως προαναφέρθηκε, η JavaScript είναι η γλώσσα προγραμματισμού του διαδικτύου. Σχεδόν όλες οι σημερινές σελίδες έχουν έστω και κάποια μικρά κομμάτια κώδικα JavaScript. Με το να τρέχουμε περισσότερο κώδικα απ’ όσο χρειάζεται, κάνουμε μία ιστοσελίδα να αργεί, οπότε κρατούμε μόνο τον απολύτως απαραίτητο κώδικα. Γενικά, η αχρείαστη JavaScript μας κοστίζει σε μεταφορά δεδομένων, ανάγνωση και διερμήνευση, εκτέλεση και μνήμη.
Ελαχιστοποίηση του χρόνου απόκρισης του διακομιστή (server)
Ένα από τα πιο προφανή πράγματα που μπορούμε να κάνουμε. Ένας υπερφορτωμένος ή παλιός server δε μπορεί να ανταπεξέλθει το ίδιο γρήγορα με έναν βελτιστοποιημένο ή καινούριο.
Χρήση του μοτίβου PRPL (όπου είναι εφαρμόσιμο)
Το PRPL σημαίνει Push (or preload) Render Pre-cache Lazy load και αποτελεί ένα μοτίβο (ακολουθία) φόρτωσης μίας ιστοσελίδας. Αποτελείται από τα ακόλουθα βήματα:
- Push (or preload): Φόρτωση των σημαντικότερων πόρων
- Render: Εμφάνιση της αρχικής σελίδας το συντομότερο δυνατόν
- Pre-cache: Αποθήκευση των υπολοίπων στοιχείων στην κρυφή μνήμη
- Lazy load: Φόρτωση των υπολοίπων σελίδων στοιχείων όταν και αν χρειαστεί
Βελτιστοποίηση του κώδικα CSS
Η βελτιστοποίηση του κώδικα CSS πραγματοποιείται με διαχωρισμό του κώδικα σε πολλά αρχεία, ώστε να φορτώνονται μόνο τα απαραίτητα, ελαχιστοποίηση του κώδικα, καθώς και άλλους τρόπους. Η φόρτωση αχρείαστου κώδικα CSS μας κοστίζει σε μεταφορά δεδομένων, χρόνο φόρτωσης και χρόνο εκτέλεσης.
Βελτιστοποίηση των εικόνων
Η βελτιστοποίηση των εικόνων (και γενικότερα των πολυμέσων) αποτελεί ένα από τα σημαντικότερα θέματα του προγραμματισμού διαδικτύου. Λόγω της φύσης της πληροφορίας των εικόνων, η μη βελτιστοποίηση μπορεί να κοστίσει πολύ στο χρόνο φόρτωσης μίας σελίδας.
Επιλογή του σωστού τύπου εικόνας
Οι περισσότεροί μας έχουμε δει τα αρχεία εικόνων να έχουν κατάληξη .jpg, .png ή άλλες καταλήξεις. Ο πιο μοντέρνος τύπος εικόνας είναι το .webp, το οποίο πετυχαίνει κατά πολύ καλύτερα συμπίεση από τους παλιότερους τύπους και, συνεπώς, μικρότερα μεγέθη και γρηγορότερη φόρτωση. Ένα μικρό θέμα των εικόνων .webp είναι ότι δεν υποστηρίζονται από τους παλιούς περιηγητές, όπως ο Internet Explorer ή το Safari μέχρι τη 13η έκδοση. Σήμερα, σχεδόν όλοι οι περιηγητές το υποστηρίζουν (περισσότερα εδώ). Τα .png προσφέρουν την υψηλότερη ποιότητα (αλλά και το μεγαλύτερο μέγεθος αρχείου), ενώ τα .jpg ισορροπία ανάμεσα σε ποιότητα και μέγεθος αρχείου.
Προτίμηση των video αντί των gif
Τα αρχεία .gif αποτελούν “κινούμενες εικόνες” και έχουν γίνει μέρος στη ζωή μας από τα μηνύματα που στέλνουμε μέχρι και τη διασκέδασή μας (πχ memes). Σε σχέση με τα αρχεία βίντεο, περιορίζονται όσον αφορά το χρώμα και δημιουργούν κατά πολύ μεγαλύτερα αρχεία σε μέγεθος, πράγμα που καθυστερεί τη φόρτωσή τους.
Συμπίεση των εικόνων
Η συμπίεση των εικόνων αποτελεί μία διαδικασία κατά την οποία μειώνουμε την πληροφορία ενός αρχείου εικόνας, χειροτερεύοντάς την οπτικά, προκειμένου να μειώσουμε το μέγεθος του αρχείου. Έτσι, οι εικόνες φορτώνουν αρκετά γρηγορότερα.
Προτίμηση των SVG αντί των κλασικών εικόνων
Τα Scalable Vector Graphics αποτελούν αρχεία γραφικών τα οποία, σε αντίθεση με τις εικόνες, αποθηκεύουν μαθηματικά, με τα οποία οι περιηγητές δημιουργούν αντίστοιχες εικόνες. Σχεδόν όλα τα εικονίδια που βλέπουμε σε ιστοσελίδες και εφαρμογές είναι SVG. Τα πλεονεκτήματά τους είναι ότι έχουν κατά πολύ μικρότερο μέγεθος αρχείου και μπορούν να μεγεθυνθούν όσο χρειαστεί, δίχως να χάσουν την ποιότητά τους.
Lazy-Loading των εικόνων
Όπως προδίδει και η λέξη, το Lazy-Loading αποτελεί ένα “τεμπέλικο” τρόπο φόρτωσης εικόνων. Οι εικόνες δε φορτώνουν παρά μόνο όταν ο χρήστης κάνει scroll στο σημείο όπου βρίσκονται. Αυτό βοηθάει στο να φορτώνουν πολύ γρηγορότερα οι σελίδες, καθώς, όπως προαναφέραμε, οι εικόνες αποτελούν μεγάλο φόρτο σε μία σελίδα.